
Como va eso? Hoy vamos a ver un efecto muy facilito, y con un resultado impresionante, como es “Out of Bounds “. Este efecto se caracteriza por sacar elementos de una imagen, fuera de ella misma haciendo un efecto de profundidad. Como su nombre indica, ” fuera de límites “.
Muy bien. Lo primero que vamos a hacer, una vez que tengamos abierta la imagen en Photoshop es crear una nueva capa vacía. En esta capa con la herramienta ” lazo poligonal “ , creamos la selección de la foto con perspectiva. ( Ver imagen ).

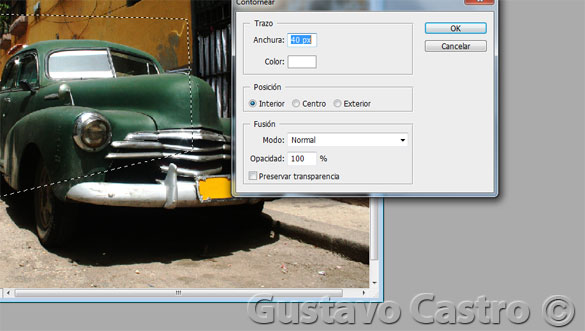
Vale. Ahora vamos a hacerle un marco. Nos vamos a ” edición / contornear “ , seleccionamos el color que queramos, ( lo normal para simular el borde de una fotografía, es utilizar blanco ), le damos una anchura, y le decimos que su posición sea ” interior “. ( Se dibujará hacia adentro de la selección ). ( Ver imagen ).

Ok. Ahora que ya tenemos el marco, seleccionamos la capa de la imagen y creamos una ” máscara de capa “ desde el icono de la parte inferior del panel capas. Pulsamos la tecla ” D “ para que se restauren los colores al ” negro y blanco “, y con un pincel vamos pintando en la máscara y con ” negro “ toda la zona que queremos eliminar. ( Ver imagen ).

Podéis ayudaros de cualquier herramienta de selección para hacer correctamente la silueta en la máscara. A vuestro gusto.
Ahora vamos a seleccionar la capa con el marco, y vamos a borrar las partes del marco que pasan por encima de la imagen. ( Ver imagen ).

Para afinarlo, podemos combinar las capas y suavizar los bordes o ” calar “. Cuando lo tengamos le añadís el fondo que mas os guste y ya está. Efecto con muchas posibilidades verdad ?
Espero que le saquéis partido.
Hasta otra.

2 Responses
genial men muy bueno